目次
ディレクトリの作成
mkdir nest-next-docker
cd nest-next-dockerNest.jsを構築
docker-compose.ymlを作成
touch docker-compose.ymlversion: "3.8"
services:
backend:
build:
context: .
dockerfile: .docker/backend/Dockerfile
tty: true
volumes:
- type: bind
source: ./backend
target: /api
ports:
- "3000:3000"touch .dockerignoreDockerfile
.dockerignore
node_modules
npm-debug.log
distDockerfileの作成
mkdir .docker
cd .docker
mkdir backend
touch DockerfileFROM node:16.14.2-alpine
WORKDIR /api
CMD ["npm", "run", "start"]Nest.jsでプロジェクト作成
// nest-nextに戻る
cd ../..
// NestJS・TSのインストール
npm i -g @nestjs/cli
npm i -g typescript tsc-watch
npm i @nestjs/common @nestjs/core reflect-metadata @nestjs/platform-express
npm i --save-dev @types/node
// NestJSの作成
nest new backend
// npmを選択
? Which package manager would you ❤️ to use? npm// コンテナを起動
$ docker-compose up -d
Creating nest-next-docker_backend_1 ... done
// コンテナの起動を確認
$ docker-compose ps
Name Command State Ports
--------------------------------------------------------------------------------------------
nest-next-docker_backend_1 docker-entrypoint.sh npm r ... Up 0.0.0.0:3000->3000/tcp
http://localhost:3000/にアクセスすると、Hellow Worldが表示されます
Next.jsの新規プロジェクト作成
// nest-next-dockerディレクトリに戻る
cd ../../
// Next.js+TSのインストール
npx create-next-app@latest --ts
// プロジェクトはfrontendと入力
✔ What is your project named? … frontend成功すると下記のような表示が出ます
├─ type-fest@0.20.2
├─ typescript@4.8.2
├─ unbox-primitive@1.0.2
├─ uri-js@4.4.1
├─ which-boxed-primitive@1.0.2
├─ which@2.0.2
├─ word-wrap@1.2.3
├─ yallist@4.0.0
└─ yocto-queue@0.1.0
✨ Done in 20.56s.
Initialized a git repository.
Success! Created frontend at /Users/yagyumasaki/projects/Nest/nest-next-docker/frontend起動時のポートが3000で重複してしまうため、frontend/package.jsonの内容を書き換えます
"scripts": {
// next devから「next -p 3333」に変更する
"dev": "next -p 3333",
}改めてコンテナを起動
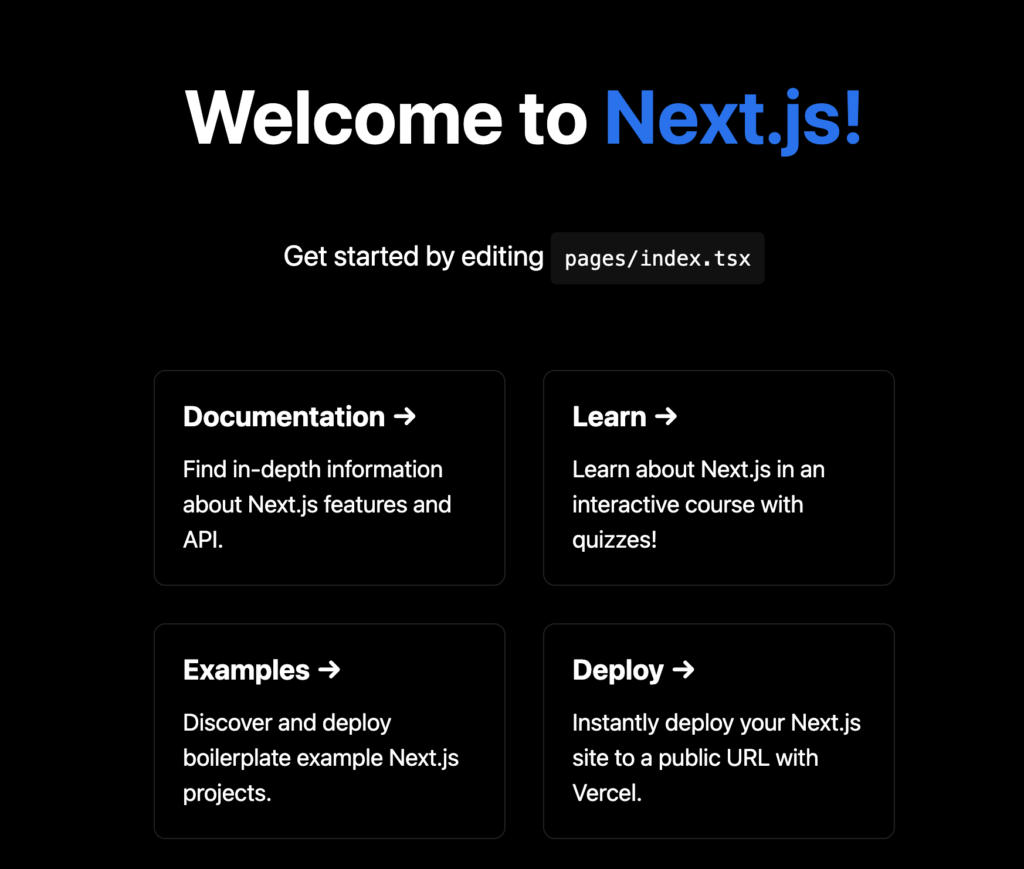
$ docker-compose up -dhttp://localhost:3333/にアクセスして、下記が表示されたら成功です。

補足
backend(Nest.js)ディレクトリがコミットできない
git add .
error: 'backend/' does not have a commit checked outというエラーが発生します。
これは追加されたbackendディレクトリに別のリポジトリ扱いされているためです。
そのため、不要な紐付けは削除します
$ cd backend
$ rm -rf .gitこれでcommitできるようになります
なお、下記を参考にしております
Medium
Error: does not have a commit checked out
When creating a project that contains both a back-end and a front-end, you may be tempted to create two repositories, one for each of them…








コメント