Vueの状態管理といえばVuexのイメージですが、
「ちょっと使いづらい」
「わかりづらい」
という声も聞こえてきます。
とはいえ、状態管理がなければPropsまみれになり、保守が大変になります。
何かしら状態管理をして値を保持したいのは、総意のはずです。
そこで気軽に状態管理が導入できるStoreパターンを紹介していきます。
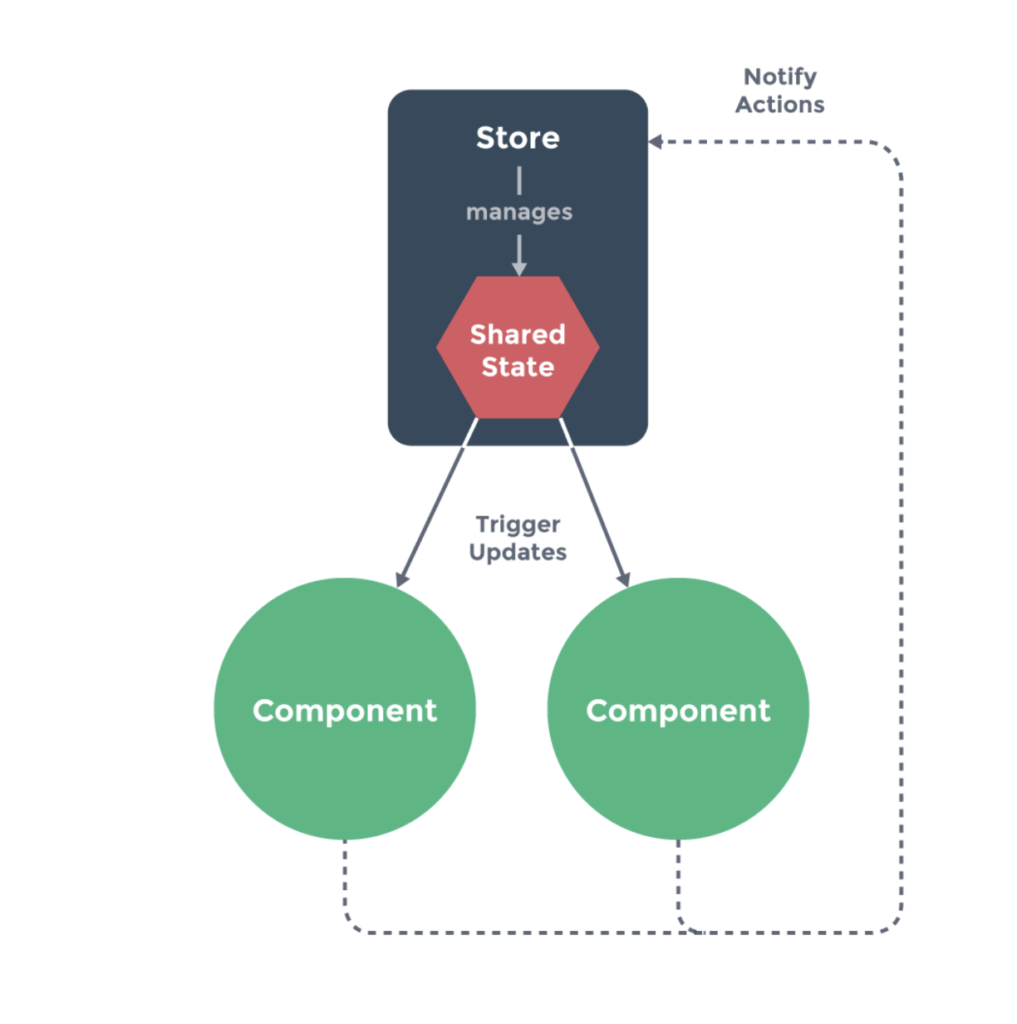
Storeパターンで状態管理をする方法

値を保持するオブジェクトを用意して、このオブジェクトを各componentで共有をすることで、値を共有できる仕組みです。
公式に書かれている処理を元に使い方を説明します。
var store = {
debug: true,
state: {
message: 'Hello!'
},
}上記の例だと、debugとstateの持つstoreオブジェクトで状態管理をさせています。
このStoreパターンでは直接値を編集してはいけないため、setterを用意します。
var store = {
debug: true,
state: {
message: 'Hello!'
},
setMessageAction (newValue) {
if (this.debug) console.log('setMessageAction triggered with', newValue)
this.state.message = newValue
},
clearMessageAction () {
if (this.debug) console.log('clearMessageAction triggered')
this.state.message = ''
}
}上記の例だと、setMessageAction()を利用してmessageの値を更新します。
実際に使っていきたいと思います。
まずは状態管理しているstoreを取り込みます。
<script>
import { Store } from '@/stores/Store.js'; // 状態管理しているStoreをimport
}
</script>Store.jsをimportすることで、Storeパターンを利用した状態管理が利用できますね。
続いて、取り込んだStoreをdataにセットします。
<script>
import { Store } from '@/stores/Store.js'; // 状態管理しているStoreをimport
export default {
data() {
return {
store: Store, // dataにstoreを入れる
},
},
}
</script>これでimportしたStoreをComponent内で利用可能になりました。
それではメソッドを定義して、setterを呼び出しましょう。
<script>
import { Store } from '@/stores/Store.js'; // 状態管理しているStoreをimport
export default {
data() {
return {
store: Store, // dataにstoreを入れる
}
methods: {
updateMessage(message) {
store.setMessageAction(message); // storeで定義したメソッドを利用する
},
},
}
</script>これでcomponentからmessageを更新することができますね。
Storeパターンを利用するときの注意点
Storeパターンを利用するときの注意点ですが、getterはいらないです。
というより、getterで取得しても値の更新はできないので注意が必要です。
例えば、
<script>
import { Store } from '@/stores/Store.js'; // 状態管理しているStoreをimport
export default {
data() {
return {
message: Store.getMessage(), // 現在のmessageの値を取得
},
},
}
</script>上記のようにgetMessage()を利用して値を取得するパターンです。
これは確かに現在のmessageの値を取得できますが、状態管理したいStoreのmessageそのものを取り込んだわけではありません。
なので、値を更新してもStore.jsは元の値のままです。
setterで値を更新すれば、Store.js上では値を更新されますが、他のcomponentのdataの値は更新されません。
dataで定義したmessageの初期値をstore.jsから取得しただけなので、各componentのdataの値は更新されません。
他のcomponentに値を共有できているつもりでも、実際には各componentで値が異なります。
それでは状態管理を取り入れた意味がありません。というか状態管理できていないです。
なので、注意しましょう。
このことからか公式でもgetterは書かれていません。
終わり
ここまで読んでいただきありがとうございます。
サーバーサイドの方ばかりだと、vuexに抵抗ある方もいると思います。
そういうときは、まずStoreパターンから導入して慣れさせると良いかもしれないです。
記事は今後追加更新していきますので、お楽しみに。










コメント